William Eller used LiveCode to develop his own virtual pet. He was eleven at the time.
24 April 2013
23 April 2013
Spend time with your patients not entering data
Peter M Brigham, a psychiatrist, used LiveCode to reduce the time he spent entering data into a web-based system and, as a result, spend more time concentrating on his patients.
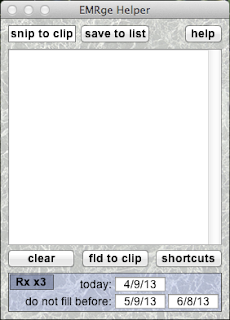
I'll let Peter tell his story. "Our group practice recently had to change to an electronic medical record and I had to stop using the LiveCode-based practice management tool I had been developing and using for 20 years. The new software is web-based, and extremely cumbersome and frustrating. I put together a little utility to facilitate writing notes that is being used especially by the other psychiatrists and prescribers in the practice. It allows storage and easy access to snippets of text, and provides a shortcut for writing certain prescriptions. It took me under 2 hours in LiveCode to get the basic functionality written, and then another few hours to clean up the interface, handle details like text fonts and opening and closing routines, and write a help text. It then took 5 minutes to turn it into a standalone for Windows and post it for others to use. I had it done before the end of the first week the new software was rolled out."
"This illustrates one of the unmatchable virtues of LiveCode — a 'non-programmer' can rapidly create a custom piece of software tailored to the exact needs of the user, since the non-programmer is the user."
21 April 2013
Teach the fundamentals of electronics
Basic Electronics Stage 1 was written by Geoff and Dave Probert in LiveCode for both iPads and Androids.
It aims to teach the fundamentals of electricity and electronics to anyone starting on the exciting path to Technology. It is just the first in a series of apps to be written over the next couple of years. In fact Stage 2 is currently in preparation, targeted for release in June.
The texts are written in English and in Thai, with simple switching between the two languages.
Find out more.
20 April 2013
Teaching Law
David Johnson has been using LiveCode to develop legal learning games for use by law students at New York Law School.
19 April 2013
Make an art app for kids
When John Lally, a professional 3D animator, wanted to try his hand at app development, he found himself searching for a development environment that would be simultaneously intuitive, flexible, and robust. Although he had some scripting experience from building animation rigs, he did not have experience with Apple's Xcode. He found LiveCode to be the perfect blend of easy to use drag-and-drop UI elements and expansive scripting environment that could accommodate the complex hybrid solutions that his app required. The result was "Macaroni Art", recently released on Amazon for the Kindle Tablet Series, and on iTunes as a Universal iOS app.
17 April 2013
Develop a web aggregator
Scott McDonald developed the LiveCode Super Site to simplify finding the latest questions and answers about LiveCode. He was able to quickly write a simple "screen scraping" stack on his Windows 7 laptop that gets information from the web from Stack Overflow, Use-LiveCode mailing list and the RunRev Forums. He then turned it into a standalone application, built for OS X, and runs it on his Mac Mini media server. After processing the data every hour (which is straightforward with the string processing capabilities built into LiveCode), his app uploads the refreshed html pages via ftp to the server hosting the site. Scott enters the blog entries by hand, but said "if the number of LiveCode related blogs increases I will automate that part too!"
16 April 2013
Learn the Cyrillic alphabet
Devin Asay used LiveCode to build his first iOS app. Drawing on his academic background in Russian, Devon created a Cyrillic alphabet tutor for iPad. It includes letter cards for each letter, knowledge checks and games to help the user test visual recognition of the letters.
15 April 2013
Create icons
Jan Schenkel developed IconBadger using LiveCode is an in-house utility for his colleague user experience designers. The company had purchased a large set of icons, but they were still missing some for their flagship application. Thanks to Jan's tool, they can now quickly create additional icons by combining database 'table' icons and function 'badge' symbols.
14 April 2013
Simulate intra-galatic radio waves
Roger Quay developed SETIsyncProb in LiveCode for the iPad. It is an accurate visual simulation of the synchronicity problem that exists when intelligent civilisations try to detect one another. Roger donated his app to the SETI Institute so that all proceeds go to them.
13 April 2013
Build a complete chat system
ChatRev is a server/client chat system, similar to IRC (but much simpler), developed in LiveCode. It was made almost ten years ago by Björnke von Gierke as a proof of concept. Since then he updated it regularly and it is still used daily by him and a few other people to chat about LiveCode and the world.
11 April 2013
Graph production data straight from a database
Roger Eller uses LiveCode and Charts Engine* to produce production graphs such as this directly from a database:
* Charts Engine is a LiveCode Library from Björnke von Gierke. It is currently available from the RunRev Marketplace.
10 April 2013
Create QR Codes
John Craig uses LiveCode to directly generate QR codes.
More information.
Note: The displayed image includes the text "1001 things to do with LiveCode".
More information.
Note: The displayed image includes the text "1001 things to do with LiveCode".
09 April 2013
Build mobile games
Andre Garzia wrote a couple of simple mobile games for an upcoming book on developing mobile games with LiveCode.
08 April 2013
Manage a database of images
Roger Eller used LiveCode to develop this app which to manage images via an SQL database for a large print company.
Some areas of the screen shot have been obscured to maintain privacy.
07 April 2013
Administer SQLite databases
Peter Haworth developed a fully featured SQLite database administration app in LiveCode.
06 April 2013
Manage web site media resources
Andre Garcia used LiveCode to develop a desktop app to allow a Hindu monastery to manage the media resources for their web site.
03 April 2013
Build a full blown graphic quality control tool
Roger Eller built this fully blown Graphics QC tool in LiveCode. It is used for checking computer prepared artwork prior to large-scale print runs.
Parts of the image have been obscured to maintain confidentiality.
02 April 2013
Develop a child and family training assessment tool
This Much! is interactive visual analogue scale software developed by Phil Jimmieson in LiveCode for iPads. Invaluable for paediatric nurses, child therapists, school counsellors, psychologists and psychotherapists, it generates both quantitative data and qualitative information, using a combination of graphics, text, symbols and images (including photographs). It can be very quickly adapted to explore and quantify almost any symptom or facet of experience.
It allows children and adults with intellectual disabilities to generate and manipulate graphic representation on a scale customised to his or her particular needs. Ratings can be made using figures representing people, any digital image or any text label. The scale can be easily adapted and enhanced with icons to aid understanding.
Build a tiny web server
Andre Garcia used LiveCode to build a tiny web server. It serves both static files and LiveCode CGIs. It isn't meant to replace a full-blown web server but has proved useful for many specific tasks like issuing serial numbers via email and monitoring the status of remote computers.
Subscribe to:
Posts (Atom)